googleAdsenseを設置した関係で、それに関する記事を読むようになってきたところ、「WPテーマ Stingerは素晴らしいけど 人にはおすすめ出来ない理由」という記事にであいました。アレ?これは「Stinger」を利用させてもらっている自分のトコもだめなんじゃないの?
Stingerを最新化しないと大変だ!!
そんな問題点についてはStinger開発者の公式HPにて「【重要】Stingerのスマホ用アドセンス表示の問題について」が発表され対策も各自ベースですが実装されています。さて、じゃぁ自分のところも直しますか・・・・・。と重い腰を上げようとしたその時ふと思いました。
「これ、いつの話だろう?」
時代は常に動いているんだよ!
Stingerの問題点を提言した記事は「2013/9/13」でした。その対応としての公式の記事は即日となる「2013/9/13」に公開されています。つまりスゴーイ昔の話でした。
そんなわけなので、きっと公式のStingerもVerUpで、対応版が配布されているだろうと公式ページにいったところトップバナーがこんなコトと・・・・
「StingerはStinger3.com」に移転しました。
「ん?アレ?おや???」と思った刹那に、自分のテーマってStingerの幾つだっけ?と思い確認してみました。
Stinger2だ!!
古いのは古いが、もはやメジャーVersionレベルで古いという驚愕の事実!!
BLOGを最新Stinger3に変更する!!

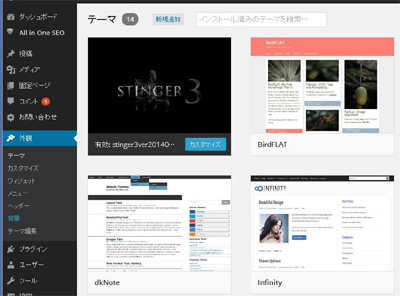
そんな訳で半年遅れでたどり着いたStinger3のサイト。神々しくみえてきますし、いつもまにやら公式萌えキャラまで誕生しておりました(そのうち描いて見ようかしら・・・・)。

テーマの設置自体は特段の問題もなく、サイトからDLして早速反映しました。このBLOGについては、テーマ反映時に手間かからないように、カスタマイズをしないようにしていましたので、本当にテーマを反映するだけの簡単作業となりました!
Stinger3の変更点でうれしかったこと
メジャーVerUpしているだけに、表向き以外のところでも改訂されているのでしょうが、私レベルでは本当に見た目レベルで感じた地味に嬉しかった機能。詳細は公式HPの「今までのSTINGER3の主な変更のまとめ」に記載されています。
更新日の追加
本当に地味ですが、過去記事訂正等もたまに実施しているだけに、こういったのは地味ですが嬉しいものでした。
Youtubeなどがスマホではみ出る事の修正
自身のサイトをスマホで確認していたときに、これも気になっていた点です。ありがたいことにこれも地味に対応済みでうれしい出来事でした。
Stinger3反映後に実施した作業!
サイト設立以来、放置してきたテーマでしたが折角今回テーマ最新化したので、少し何かできないものかとStinger3の公式サイト内をウロウロしてみました。
追加プラグインの設定
Stinger3公式サイトに「WordPressにおすすめのプラグイン~STINGER3を更に強力に~」という記事がありました。Stinger2設置時にもあわせた設定にしていましたので、Stinger3で変更あるといけないと思い、自身のサイトと比較しつつ確認しましたが特段問題なしでした。
WordPress Popular Postsの導入
サイトの人気記事をサイドバーに表示してくれる、他サイトでよく見かけるヤツです。このサイトにも設置しました。ただ、設置してからのカウントになるようで、もの凄く寂しい人気記事になってますね・・・・。
見出しCSSの設定
昨日までのBLOG記事について、記事内の見出しは太字や「・」での表示になっていました。

しかし、SEO対策としてはBLOG記事内の見出しは重要な部分となるはずです。そのため、記事内の見出しとなる箇所すべてを「H1~」のタグに更新作業を施しました!その結果の画面がコチラ!かなり見やすくなりましたね。しかし「見出し2(H2タグ)」に関して、スタイルが気に入らない形なので、修正を施しました。
H2タグのスタイルは「賢威カスタマイズ研究所」さんの記事「見出しのデザインをCSSのみでカスタマイズする」のCSSを参考にさせてもらいました。サンプルコードから色と幅を変えただけの結果がコレです。おおむね満足の結果となりました。
スタイル最新化しての最終結果はこうなりました!!
変更前の画面(Stinger2そのまま)
変更後の画面(Stinger3適用)
今後に向けての反省
StingerはWordPressの更新通知がないので、こまめにサイトやTwitterをチェックして更新などのアンテナを常に張っておく!
更に一歩進んだサイトを目指すにはコチラがオススメです!