Twitterで動画GIFが対応され、Pixivで「うごイラ」が登場し、イラスト界はプチ動画ブームとなっています。そんな中で、本来は高価なソフトですが商用利用でなければ無料で使えると話題になり、一気に広がりをみせている動画作成ソフト「えもふり」!
今回、流行にのって「えもふり」をつかって動画GIFを作成してみたので記事にしてみました!
まずは「えもふり」無料版をGetしよう!
発売元であるE-moteさんのHPで無料版のDLができます。まずはこいつをDLしないと意味がないので、とりあえずDLしてインストールしてしまいましょう。
公式チュートリアルが充実!
公式サイトにソフトのチュートリアルがありますので、それを読めば大体OKです。この記事はそれすら分からんという人向けになるかしらね・・・・。
ぷるぷるマリーダさんができるまで!
完成品はコチラ!
自身が作成したイラストで、個人利用はフリーとなった「えもふり」を使って動画GIFを作成してみようという企画です。結果としては以下のようなおっぱいプルンプルンなマリーダさんができあがってしまいました(笑)
まずは絵の準備(SAI)
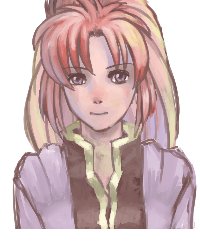
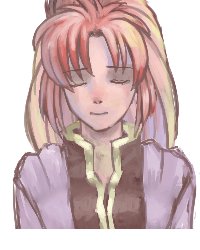
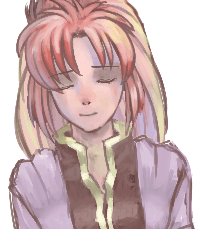
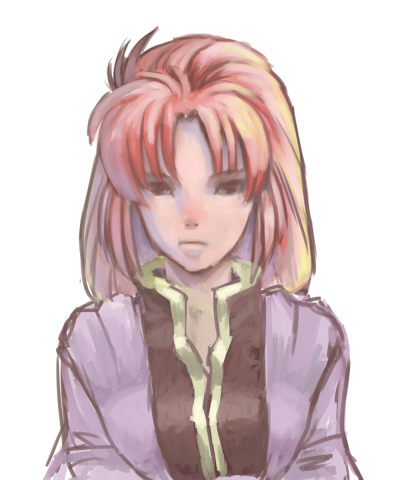
今回、えもふりで動かすためには最低限でバストアップの絵が必要でした。そのため、自身のラクガキ(非公開)の中から使えそうなマリーダさんを選んでいます。


左が原画で、右がえもふり用に修正したマリーダさんです。一番の変更点は目になります。原画の目では、動画させるのが難しそうでしたので、アニメっぽくハッキリとしたアウトラインにしています。また、髪の毛も主線をしっかりと入れて後の作業が楽になるようにしています。
マリーダさんの解体作業(SAI)
アニメ用にパーツ分けするのですが、この作業時は「E-mote」さんから提供されている雛形PSDを使いましょう。
何も変更せずにインストールしているのであれば「C:\Program Files\m2tools CheeseWare\EmoteMovieMaker\template\サンプルPSD」に「E-mote3.0入門用テンプレート基本画像.psd」という雛型ファイルがあります。
そのファイルを開いて、あらかじめ用意されている雛型パーツを自分の絵のパーツに置き換えるだけです。自分の描いた絵のレイヤを複製しまくって、それから贅肉を削ぐ形でパーツレイヤを作成していきましょう!
そんな分けで、裁断されたマリーダさんはコチラです。ちなみに裁断方法はレイヤー1枚の絵でしたから、力技でレイヤ複製して不要箇所を消しゴムツールでけずっています。
ただ、こういったタッチの絵なので、消しゴムでは線がピッチリしてしまいますので、消しゴムした後に再度アウトラインを書き直ししました。
それ以外にも、後ろ髪パーツは止め絵では見えなかった部分まで、動いて見せるようになりますので、そういった面も考えて描くとよいみたいですね。それは首や、顔輪郭も同様です。
最終的なファイル形式はPSDですが、今回の裁断作業はSAIで実施しています。最後の保存時にPSD形式にすればOKですね!
注)雛型とそろえておくこと!
雛型ファイルをベースに作成する利点は2つ。
1つはパーツ分けがハッキリ分かること。もう一つはレイアウトバランスのパーツがあることです。チュートリアルみれば、記載ありますが中心点や目や髪の範囲指定するレイヤが必要です。それらもあらかじめ用意されているので、極力その範囲通りに絵を修正しておきましょう!!
えもふり起動!
ここからやっと「えもふり」起動です。
私自身も実はここからの作業で多少躓いています。なので、最短で動画GIF化するチュートリアルにしておきますので、これでも動画GIFが作れなかったらあきらめてください。おそらくPC的な変な問題が潜んでいるか、個人の能力不足となります・・・・・。
1:チュートリアル「2-1.エディタの起動・テンプレート読み込み」をそのまま実施。
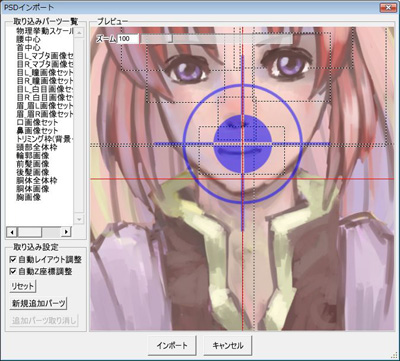
2:チュートリアル「2-2.PSDをインポートする!」をそのまま実施
3:「ポーズ詳細編集」→「物理挙動編集」を選択
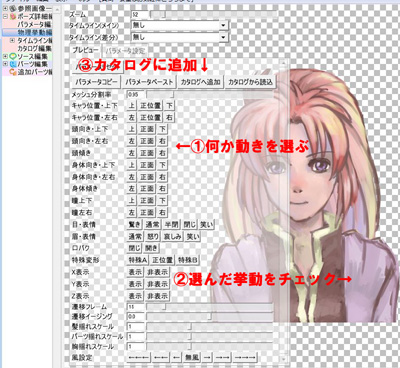
物理挙動選択画面で、いろんな動きのパターンがあるので、いろいろ試しましょう。今回マリーダさんは、顔の中心指定をミスっており、上下左右に顔を向けるとアントニオ猪木みたいな顔になります。ですので、そういったパターンをさけて、見栄えがよいものを選んで③のカタログ追加しておきます。
4:「タイムライン編集」→「新規タイムライン」
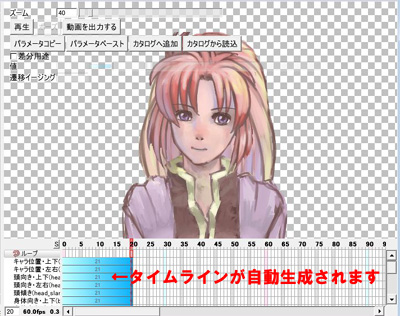
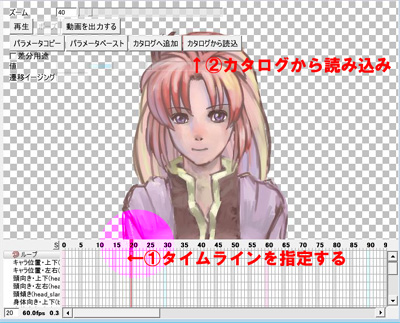
新規タイムラインを作成すると以下のような画面になります。
ここでどのタイミングでポーズを変更するかをタイムライン選択します(①)。つづいて「カタログから読込」ボタンを押します。

5:カタログの選択
先ほどの手順で選択したポーズがカタログに登録されていますので、それを選択します。
6:出来上がり!
これで完了です。先ほど選択したタイムラインまでの動画は自動生成してくれます。もっとポーズをいろいろさせたければ、この作業を繰り返すだけです。
念のため画面左上の「再生」ボタンで、できあがりを確認します。
7:動画GIFの作成
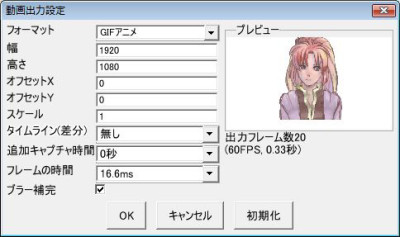
最後に動画GIFの作成です。
各投稿時には容量制限がありますので、動画GIFを容量内で収める工夫が必要です。とりあえずは雛型のままだと、サイズが大きすぎるので幅・高さを縮めます。
さらに「スケール」の数値を小さくすることで、キャンパス内に収まる動画GIFになります。今回のサンプル(記事最初にあったぷるぷるマリーダ)に関してはスケールは0.25を選択しています。
この辺はいろいろと試してもらうしかないですね。
また、Pixivの「うごイラ」ではPNG投稿が可能です。その場合は 「フォーマット」を「連番PNG」にすればば、色味もキレイな形で「うごイラ」に投稿できますね!
お土産に如何ですか?
今回、1時間程度でサックリとつくってみたプルプルマリーダさんですが、実は設定が甘くていろいろと問題もある状態です。
ただ、そんな問題も「えもふり」で動かしてみないことには何も分からないと思いますので、今回サンプル作成してぷるぷるマリーダさんのPSDデータを無料配布いたします。
ぜひ、マリーダさんを可愛く動かしてあげてください!
今からでも遅くない! 動画GIF作成のノウハウはこちらで習得!