シリーズ13回目で講習内容が終わってしまったため、これからは自身で考えて実装していく必要があります。そんな未知の航海に出ての1回目は簡単な画面遷移を実装したいと思います。
1.画面遷移の実装
現状では起動後すぐにカードバトルが始まるような状態です。さすがにタイトル画面とメニューくらいは用意したいと思うのでその辺りを実装してみたいと思います。
1)画面遷移の考え方
前回ではCanvas上にいろいろなUIオブジェクトを配置してゲームとしていました。そういった意味ではCanvasを別途用意して画面操作によってCanvasを切り替えてしまうのかな?・・・と思ったのですが、ちょっとググるとUnityでは「Scene->Canvas」となっててSceneそのものを切り替えるといった方法が正しいみたいですね。今回は「シーンを作る」や「3分でできる!Unityでシーン(Scene)を移動・遷移・切り替える方法」を参考に作業させてもらいました。
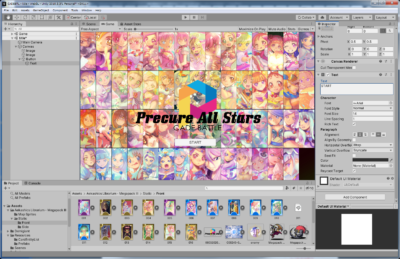
2)新規キャンバスの作成
とりあえずタイトル画面として画像とボタンを貼って用意しました。「START」ボタンを押下したらSceneが切り替わってゲームが始まるというそんなイメージとなります。
3)画面遷移の実装
GameObjectoを新規に追加してそこに画面遷移のコード実装します。実装といってもたった1行程度のシーン切り替え処理なので特に問題はなさそうですね。
void Update()
{
if (Input.GetMouseButtonDown(0))
{
SceneManager.LoadScene("Game");
}
}
この状態でこのまま実行したらタイトル画面が表示される・・・・とおもったらGame画面の方がいきなり表示されました。そういえばどちらのシーンをDefalutにするとかどこかで設定する必要があるのでしょう。あとは実装サンプルをみるとマウスボタン押下でシーンを呼び出しているので「STARTボタン」は不要ですね。
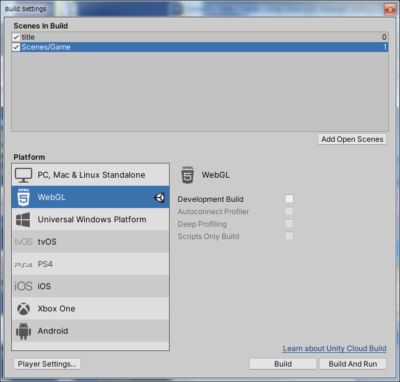
4)シーンの設定
Unityのメニューで「File→Build Setting」がありそこで設定できるようです。あとはシーンを追加して並び順を入れ替えることで初期表示Sceneが設定できるようです。早速設定した結果がこちらとなります。
5)終了時点の状態
2.画面効果の付与
タイトル画面表示→ゲーム画面への遷移があまりにも味気ないので少し画面効果を実装したいと思います。
1)フェード機能のAsset
いくつか検索したところコチラのフェード機能Assetが簡単で便利そうなので取り込んでみました。
またこちらの記事も参考にさせていただきました。
2)機能の実装
今回もAssetを活用するだけなので1行コーディング。簡単に効果的なことが実装できてスゴイですよね。。。FadeManagerに表示するScene名とフェード時間をするだけで実装できました。
FadeManager.Instance.LoadScene("Game", 1.0f);
3)終了時点の状態
タイトル画面が表示され画面クリックによってフェードイン→フェードアウトでゲーム画面が表示されるようになりました。
次回について
今回は小ネタの実装となりましたが、Unityのスキルがない私ですから小ネタの積み重ねも大事なんじゃないかな・・・とは思います。とりあえずはもう少し「見栄え」部分の改良を加えていき、その後にデッキ面の強化を目標にしたいと思います。